What are React Component Lifecycle phases?
31/10/2023
1.42k
Table of Contents
React, a popular JavaScript library for building user interfaces, revolves around the concept of components. Components in React have a well-defined lifecycle that can be categorized into three main phases: mounting, updating, and unmounting. This article explores React component lifecycle phases in depth, shedding light on what happens during each phase and how they impact your React applications.
The React Component Lifecycle
Before diving into the details of each phase, let’s first understand the React component lifecycle as a whole. When you create a React component, it goes through a series of events or phases as it gets rendered and interacts with the DOM.
Mounting Phase of React Component Lifecycle
The mounting phase is the initial stage of a component’s lifecycle. It encompasses what happens from the moment a component is created and added to the DOM.
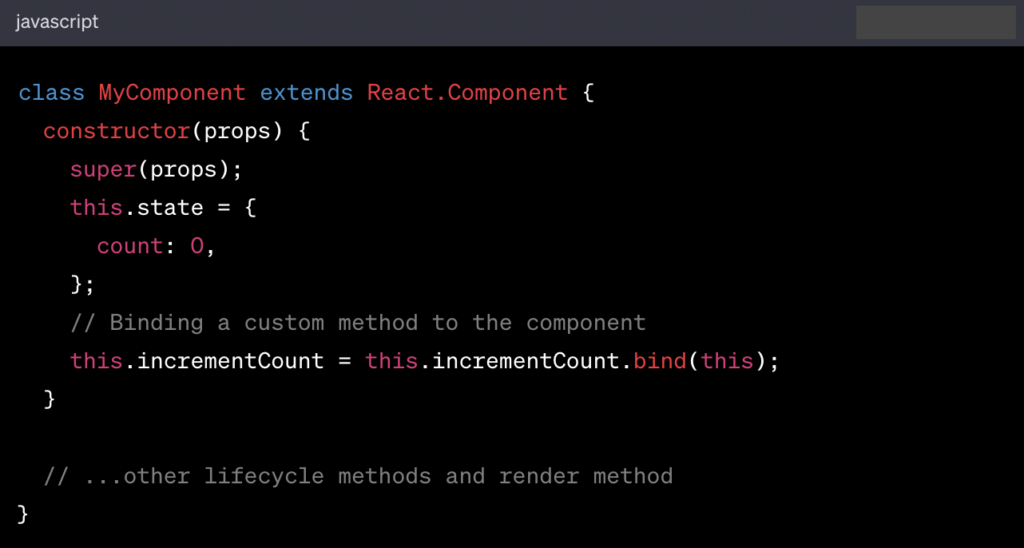
Constructor
The constructor is where you set up the initial state and perform other setup tasks. For example, you might initialize the state and bind methods to the component:

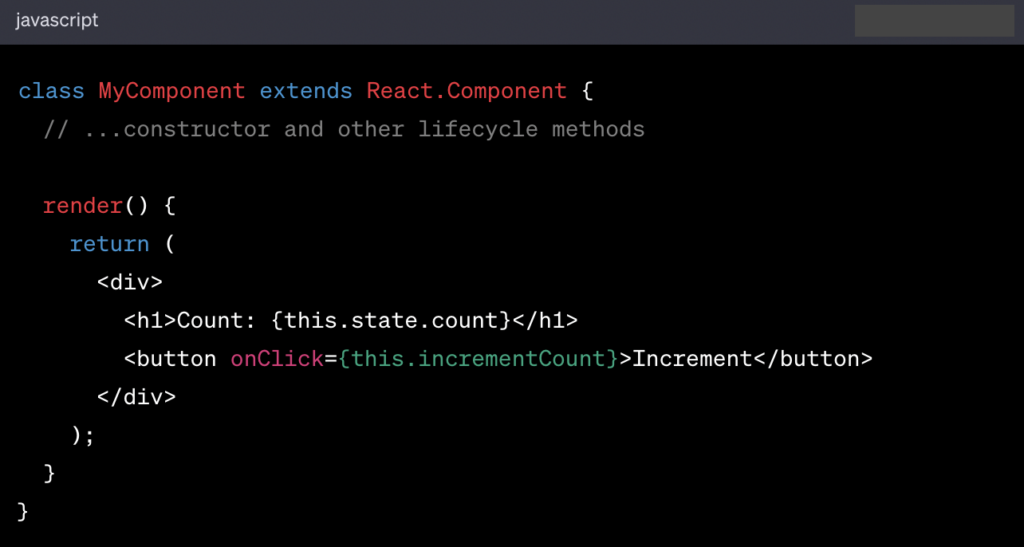
Render
The render method is the core of a React component. It returns the JSX that will be rendered to the DOM. It should be a pure function, meaning it should not modify component state. The render method returns the JSX that will be rendered to the DOM. It should be a pure function with no side effects:

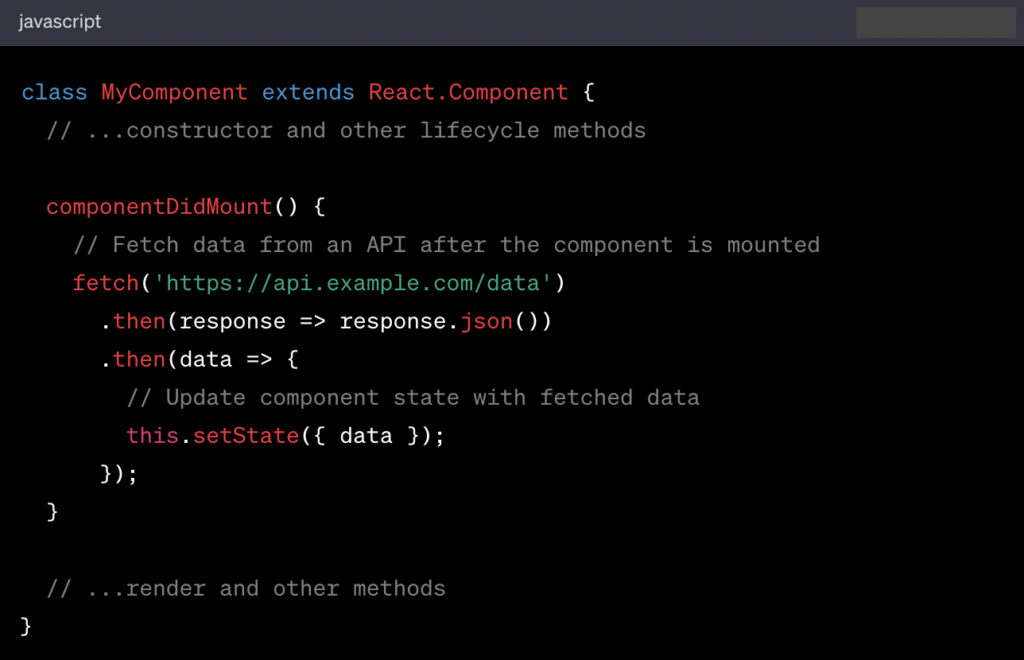
ComponentDidMount
After the component’s initial render is committed to the DOM, the componentDidMount method is called. This is the ideal place to perform actions that need to happen after the component is displayed, such as data fetching or setting up event listeners.

Updating Phase of React Component Lifecycle
The updating phase begins when a component is re-rendered due to changes in props or state. This phase consists of several methods that allow you to react to these changes and update the component accordingly.
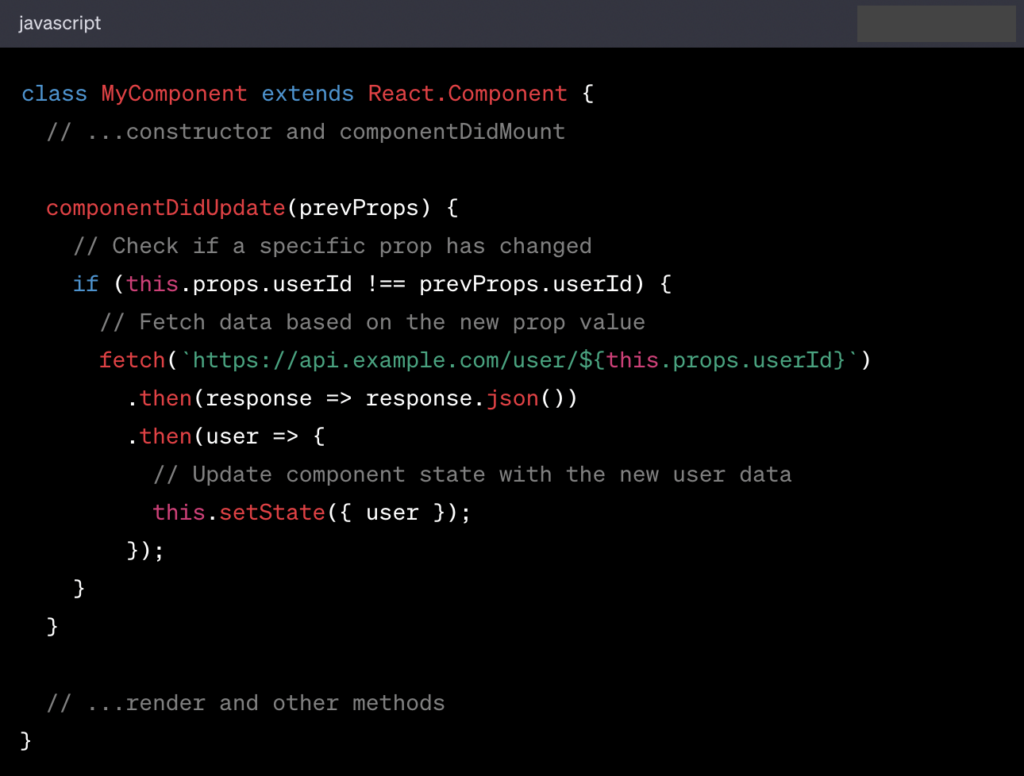
ComponentDidUpdate
This method is called immediately after a component’s update is committed to the DOM. It’s useful for performing actions when the component has been re-rendered due to changes in state or props. However, be cautious not to cause infinite loops by updating state in this method.

Unmounting Phase of React Component Lifecycle
The unmounting phase is the last phase of a component’s lifecycle and happens when a component is removed from the DOM. It provides an opportunity to perform cleanup tasks before the component is destroyed.
ComponentWillUnmount
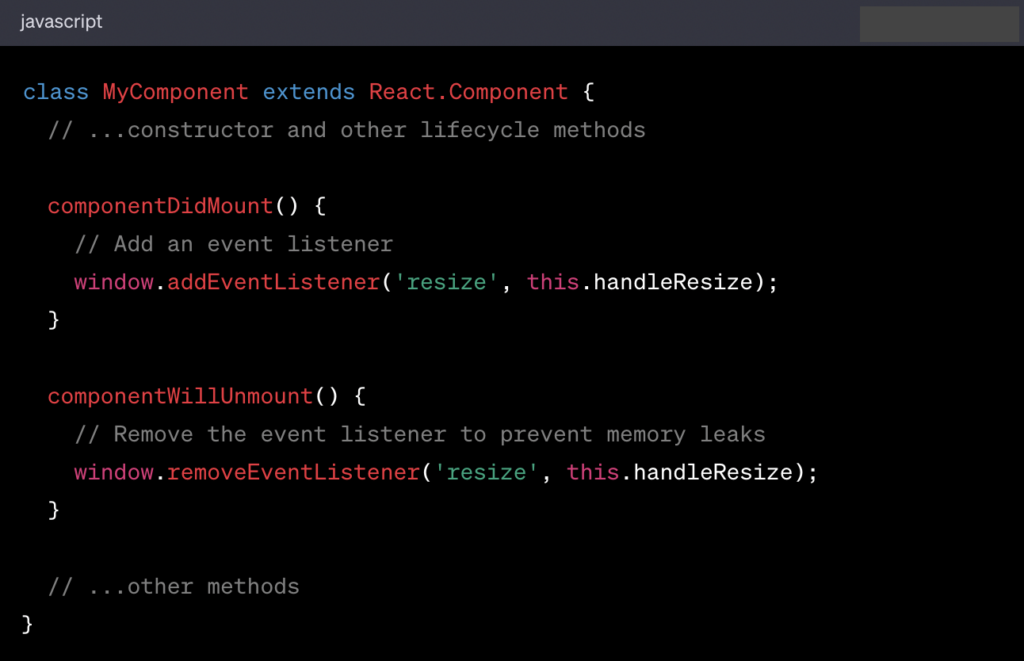
The componentWillUnmount method is called just before the component is removed from the DOM. This is the place to clean up any resources or subscriptions created during the component’s lifecycle. Failing to do so can lead to memory leaks and unexpected behavior.

The Significance of the Lifecycle Phases
Understanding the React component lifecycle is crucial for building efficient and performant applications. Here’s why each phase matters:
Mounting
- Initialization: The constructor is where you set up the initial state and configure your component. This is essential for defining the component’s behavior and appearance.
- Render: The
rendermethod determines what gets displayed. It should be a pure function with no side effects, ensuring a consistent UI. - Side Effects: The
componentDidMountmethod is ideal for performing side effects like data fetching or setting up subscriptions. It ensures that these actions happen after the component is fully rendered.
Updating
- Reactivity: When props or state change, components need to respond accordingly. The
componentDidUpdatemethod allows you to handle these changes and update the component as needed.
Unmounting
- Cleanup: The
componentWillUnmountmethod is essential for cleaning up resources, such as event listeners or subscriptions, to prevent memory leaks and maintain a clean application.
Learn more about React development with us. Check out how to use services in React application in the article from SupremeTech’s engineering manager.
Related Blog





















