FAST Channel to OTT Streaming – Niche content is ready to explode
10/07/2023
1.39k
Table of Contents
Treasuring a ton of video content and wondering how to publish it in this ever-evolving world of digital media? It’s time to create an Over-The-Top streaming platform (OTT streaming platform) with your own diverse, unique, and specialized FAST Channel with OTTclouds.
FAST Channel stands for Free Ad-supported Streaming TV. It is a service platform providing viewers free access to scheduled video channels. In return for this free access, content owners benefit by actively scheduling the ads in the stream. Different from traditional television, Free Ad-Supported Streaming TV (FAST Channel) operates over the Internet and can be accessed everywhere.
Learn more about FAST channel in the article: What are FAST channels?
As a SaaS product, OTTclouds is designed to empower creators by offering robust tools and resources to showcase their content.

The transformation from a FAST Channel distribution to the OTT streaming platform
Understanding the customers’ demands, OTTclouds starts with the FAST channel format that initially offers free ad-supported content through various streaming services. Later on, the OTT streaming platform was designed following the development of the industry and a response to the evolving needs and preferences of viewers.
By transitioning to an all-in-one OTT streaming platform, content providers and distributors can now offer audiences a more immersive and personalized streaming experience. Starting with content – Video-on-demand across multiple devices and the personalized design that recommends interactive engagement.
The transition from FAST Channel distribution based on the OTTclouds’ cloud port process to an OTT streaming platform heralds a new era of convenience, choice, and connection in the realm of digital entertainment.

What makes OTTclouds your preferred choice of FAST Channel and OTT streaming platform?
With a completed and sufficient set of features to stream, distribute, and monetize your content across various OTT platforms, here are some highlight features we have:
Video Content Management System
An all-in-one content management system that supports all your business requirements, from uploading, creating playlists, monetizing, and broadcasting any video content. Content owners can stream their content across all devices by simply pushing a button with complete control over the availability of their content by scheduling and publishing.
Video on Demand Management
Your content is now alive to your customer since all the metadata fields, and keywords will all display on your owned platforms.
Multi-Platform Distribution
Users should access seamless content distribution across multiple OTT platforms, such as mobile apps, websites, or TV apps.
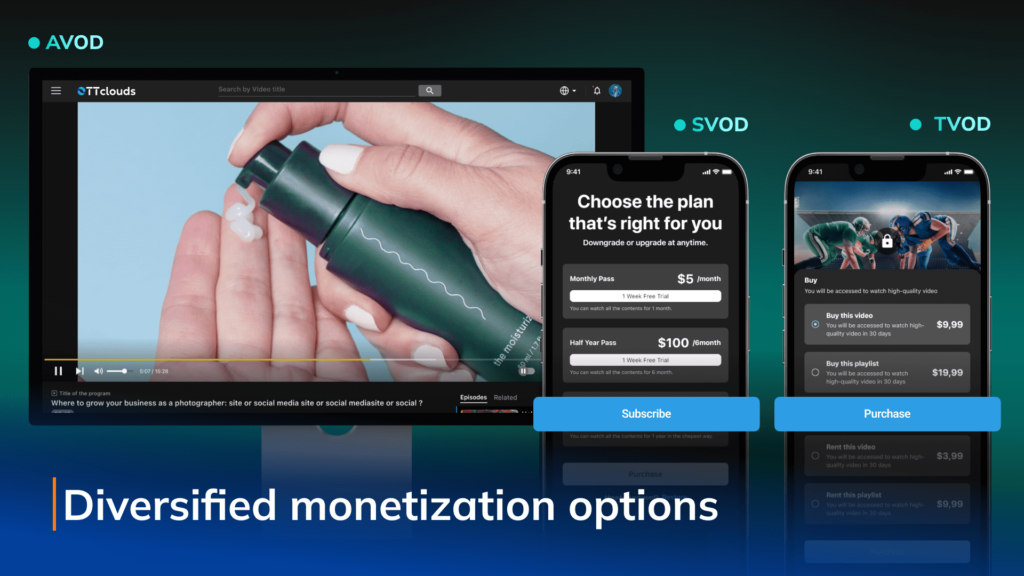
Multiple monetization options
The more the popularity of video content rises, the more need for content owners to seek ways to monetize their creations. Here are some suggestions that OTTclouds brought to the product:
- AVOD: Monetizing video content through Advertising Video On Demand (AVOD) is a popular and easy way to monetize content. By choosing between SSAI and CSAI insertion types, you can strategically place ads at the beginning, middle, or end of your videos.
- SVOD: Monetizing video content through Subscription Video On Demand (SVOD) is a prevalent method where subscribers pay a fee to access exclusive content. With multiple choices of crate Subscription plans, the content owner can control their monthly revenue more efficiently than ever.
- TVOD: The advantage of TVOD is the ability for content creators to charge per view, allowing viewers to pay solely for the content they choose to watch rather than subscribing to an entire catalog. This targeted payment approach enhances viewer satisfaction and provides greater flexibility for content consumption.
- Sponsored Ads & Coupon/Promotion: Different ways to monetize to illustrate your own needs.

Analytics and Reports
Comprehensive analytics and reporting features are essential for understanding viewer behavior, content performance, and revenue generation. The CMS should offer detailed insights on user engagement, content consumption patterns, ad impressions, and revenue analytics.
FAST Channel remains a trending tool for content publishers
Besides the benefit of offering immersive viewing experiences with less engagement with the screen, the FAST streaming service will be the tool that enhances your creation:

Transforming a way of controlling & scheduling FAST channel content
With OTTclouds, we create these tools that empower content providers to curate tailored programming schedules based on data-driven insights from the Analytics feature. Real-time monitoring and reporting capabilities enable performance tracking and informed decision-making. By embracing automation in controlling & scheduling your content, you can deliver seamless viewing experiences and the latest updates with a Live switch, and leading to increasing viewer satisfaction and ad revenue.
Reducing effort and investment in creating your content platform
OTTclouds offers applications and on-demand request features. Instead of building a platform from scratch, content providers can leverage the OTT platform’s infrastructure to create branded applications tailored to their needs. With the ability to customize the user interface, branding, and content organization, content providers can deliver a unique and immersive viewing experience to their audience. Additionally, the on-demand request features allow viewers to access content conveniently, enhancing user satisfaction and engagement.
A future of diversified content platforms without being dependent on big company
Emerging technologies and changing consumer preferences have opened up new avenues for content creators and distributors to reach audiences directly. Independent platforms are now gaining traction, providing diverse niche content and fostering a sense of community among creators and viewers.
This shift allows for greater creativity, innovation, and discovery, as smaller platforms offer unique and specialized programming that may not fit the mainstream mold. By embracing this future of diversification, content platforms can empower creators, promote diversity, and cater to specific interests, ultimately enriching the streaming landscape.
Development systems and technologies
Below are the resources and technologies we use to develop OTTclouds services:
Details of entrustment: Design, Implementation, Testing, Migration, Maintenance & Operation
Platform: CMS, Native App, Web app
Infrastructure & Architect: AWS, PostgreSQL, CDN
Development language: Java, Java Spring Boot, Angular
Let OTTclouds help you bring your content to the world now!
Experience unparalleled growth and success in the thriving streaming industry with our state-of-the-art OTTclouds product. Our advanced OTT streaming solution equips your service with the essential tools and capabilities to flourish in this dynamic and rapidly expanding landscape.
Join forces with us and embark on a journey towards streaming service triumph in this fast-paced and ever-evolving industry.
Powered by SupremeTech
Related Blog





















