Online Retailing Triumph #2: Success comes from Small Features
21/09/2023
1.43k
Table of Contents
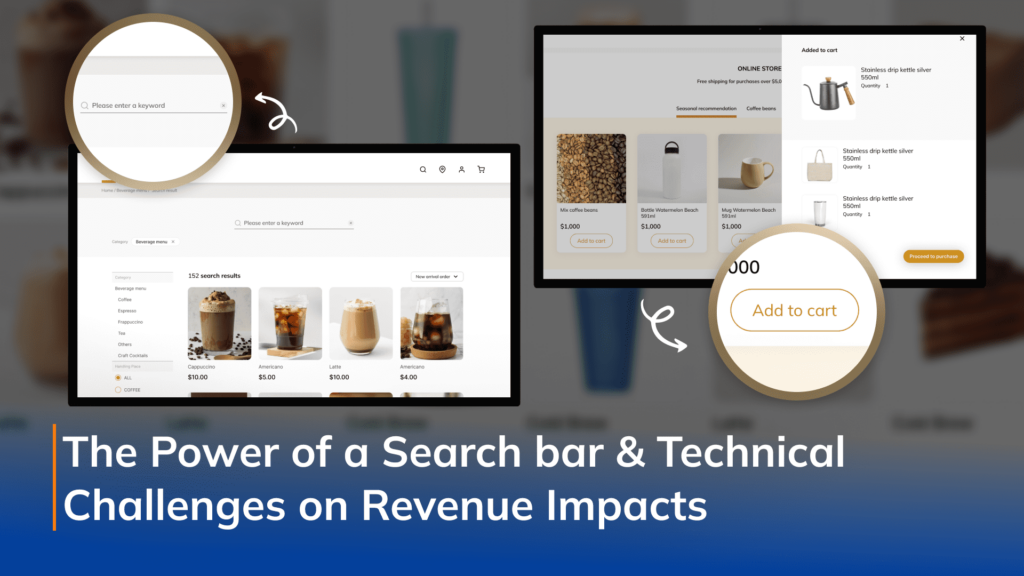
Let’s dive into the impact of small features like the “Search” bar and “Add to Cart” button on the customer experience in Food and beverage online retail stores. It highlights how these seemingly minor elements are crucial in attracting and retaining customers. The “Search” bar acts as the ultimate navigator, simplifying finding specific items in a vast online marketplace. On the other hand, the “Add to Cart” button plays a critical role in driving revenue and conversions. The article highlights the need to optimize these features for customer experience for online retailing through customer loyalty and long-term business success.
Explore other case studies:
- Online Retailing Triumph #1: Explore Modern Offshore with SupremeTech & Classmethod
- Online Retailing Triumph #3: Transformation for a Japanese Coffee Chain
Picture this: a simple search bar or an unassuming Add to Cart button. You might think they are not relevant, but you would be amazed at the impact these features have on the customer experience for Retailing.
Join us on an eye-opening journey as we explore how these seemingly minor elements can make it. Or break a retail store’s success and how pioneering companies push the boundaries in developing these game-changing features.

The power of a search bar in navigating user experience in a sea of products
In the bustling world of online retail, where an abundance of products awaits, finding that perfect item can be an overwhelming challenge. However, the humble yet potent “Search” bar will guide shoppers through this ocean of offerings with unmatched ease and efficiency.
This small feature is the ultimate navigator, bridging the gap between local brick-and-mortar stores and the digital realm. The transition to online shopping can feel daunting for consumers who have long been familiar with browsing physical store shelves.
For example, in the physical store, all special or seasoning items will be presented everywhere. On the other hand, the display space of a banner is only one at the very top of a website.
Therefore, the Search bar steps in as a familiar guide, simplifying the process of locating specific items in this vast ocean of online offerings.
With the Search bar, users can enter their desired item, and in a moment, plenty of options appear before their eyes. This efficient and intuitive tool saves precious time and effort, transforming the online shopping experience from a potential maze into a seamless journey of exploration and discovery.

The technical challenges: The revenue impact of a simple button “Add to Cart” to online retailing
Let’s find out what other crucial element can enhance the Customer experience in Retail Online Stores – the unassuming “Add to Cart” button.
The small button carries a heavy weight on its shoulders. Behind this deceptively simple feature lies a web of technical intricacies that can make or break the customer experience.
This unpretentious feature holds the key to driving revenue for retail stores in the digital realm. When customers visit a local brick-and-mortar store, they can physically pick up items, assess their quality, and easily add them to their baskets. However, replicating this seamless experience in the virtual space poses unique challenges.
Without face-to-face interactions, the “Add to Cart” button becomes the virtual shopping basket, allowing customers to collect their desired items effortlessly. Its functionality extends beyond convenience, directly influencing purchasing decisions and driving conversions. By providing a user-friendly and efficient “Add to Cart” process, online retail stores can substantially increase their chances of converting casual browsers into paying customers.
Recognizing the critical role the “Add to Cart ” button plays in revenue generation, pioneering FnB retailing companies in Japan invested considerable effort in perfecting its functionality.
As our partners, they have dived into the behind-the-scenes intricacies of the online shopping process, identifying potential obstacles and implementing innovative solutions. From streamlining the user interface to optimizing server performance, these companies aim to deliver a seamless and reliable shopping experience for their customers.
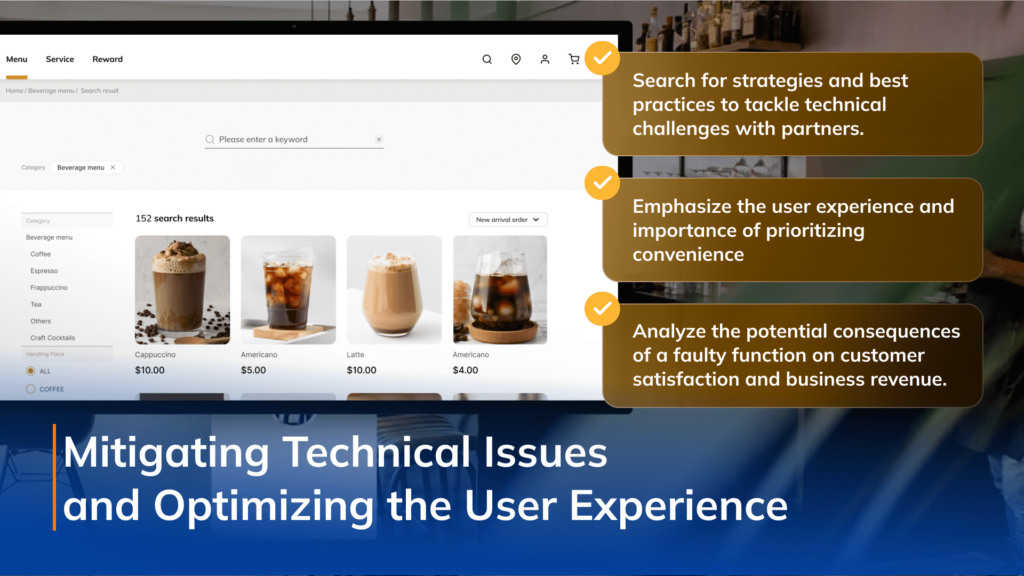
Mitigating technical issues and optimizing the user experience
While these small yet mighty elements, such as “Search” & “Add to Cart,” play an important role in attracting and retaining customers in the digital world, there are still multiple technical challenges. From ensuring a seamless search functionality to maintaining a flawless “Add to Cart” process, retail stores must diligently tackle these obstacles to optimize the user experience and drive business success.

Search for strategies and best practices to tackle technical challenges with partners.
For FnB retailers looking to enhance their search functionality, partnering with experienced developers and technical experts is imperative. Collaborating with specialized teams allows companies to dive into the technical intricacies of the “Search” bar, identifying potential hurdles and devising innovative solutions.
From the display algorithms, performing keyword optimizations, and fine-tuning relevance rankings, these are the techniques that we have to ensure the search experience. Let’s check one of the display algorithms as an example of utilizing data structures. These algorithms are meant to process the user’s query and match it with relevant items in the database.
SupremeTech takes into account various factors such as product attributes, user preferences, popularity, and availability to deliver the most appropriate and helpful results. The effectiveness of these algorithms directly impacts the search experience, as users rely on them to quickly find what they are looking for.
Emphasize the user experience and the importance of prioritizing convenience
In online retail’s competitive landscape, customer experience is the ultimate differentiator. Ensuring a user-friendly interface, intuitive navigation, and a seamless shopping journey is paramount to winning over customers and keeping them returning for more.
The “Add to Cart” button, as a crucial element in the purchase process, demands utmost attention to detail. Retailers must focus on streamlining the checkout process, addressing technical issues promptly, and optimizing the button’s placement and appearance to provide a frictionless and delightful user experience. Prioritizing convenience at every stage reinforces the store’s commitment to meeting customer needs and strengthens the bond between consumers and the brand.
Analyze the potential consequences of a faulty function on customer satisfaction and business revenue
A faulty Search bar or malfunctioning “Add to Cart” button can have far-reaching consequences for online retail stores.
Poor search results or inaccuracies may lead to frustrated customers, increased bounce rates, and lost sales. Likewise, technical glitches in the “Add to Cart” process can cause incorrect purchases, resulting in decreased revenue and eroding trust in the brand.
Analyzing the potential impact of these issues underscores the importance of investing in robust technical solutions. As we have Experience and Quality controlling almost all faulty functions, we discovered that sometimes the “bug” can come from a very small part of the browser, such as the Cache or the AWS token.
Long-term benefits of optimizing this small but vital function for online retailing
Optimizing seemingly small but vital functions, such as the “Search” bar and the “Add to Cart” button, in online FnB retail stores goes far beyond short-term gains. By prioritizing a seamless user experience, businesses can enhance customer satisfaction and loyalty, ultimately driving higher conversions and sales.
The competitive advantage gained through optimization sets the store apart in a crowded market, while data insights enable personalized shopping experiences. Moreover, cost savings and increased operational efficiency contribute to sustainable growth and success in the ever-evolving world of online retail. Prioritizing these essential features unlocks many advantages, ensuring lasting prosperity and customer-centric excellence for the business.
Development systems and technologies
Below are the resources and technologies we use to develop the services:
Details of entrustment: Design, Implementation, Testing, Migration, Maintenance & Operation
Platform: Web
Development language: PHP (Laravel), Vuejs
Let SupremeTech help you to enhance your customer service in online retailing now!
Start to invest for your long-term benefits now with the small but vital function with the help of SupremeTech. Our expertise and solutions will empower you to request!
Take the first step towards digitizing your customer service now! Book a free consultation with us now!
Related Blog





















