Mini Apps – Ứng Dụng Công Nghệ Là Chìa Khoá Thành Công Với Doanh Nghiệp Của Bạn (Part 1)
13/05/2022
551

Giới thiệu
Thị trường thương mại điện tử, chuyển đổi số, số hóa dữ liệu, bán hàng online … là một trong rất nhiều từ khóa mà chúng ta đã và đang được nghe hàng ngày trên thế giới Internet. Tuy nhiên, để hiểu và áp dụng được những từ khóa đó vào thực tế một cách hiệu quả nhằm giải quyết được bài toán vận hành, chi phí, cũng như các vấn đề tồn đọng hiện tại thì thực sự không hề đơn giản chút nào.
Chính vì vậy, việc lựa chọn giải pháp phù hợp để đảm bảo được hiệu quả vận hành, mang lại trải nghiệm tốt với khách hàng là một trong những chìa khóa quan trọng để doanh nghiệp có thể từng bước tiến tới thành công hơn, nhưng vẫn đảm bảo được các tiêu chí về chi phí, hiệu quả và độ tiện dụng.
Chuỗi bài viết sau đây mình sẽ giới thiệu và chia sẻ những kinh nghiệm về một mô hình ứng dụng đang được phát triển mạnh mẽ tại nhiều thị trường lớn trên thế giới, tựa bài viết nói về Mini Apps/ Mini programs và cách tạo ra một ứng dụng Mini App tại thị trường Nhật Bản.
Mini Apps – Chìa khoá để thành công với mô hình OMO
OMO – hay có thể hiểu và gọi với cái tên Online-Merged-with-Offline là hình thức kết hợp giữa mô hình Online và Offline của 1 doanh nghiệp, 1 đơn vị bán hàng, … nhằm cung cấp trải nghiệm cho người dùng 1 cách tốt nhất, hiệu quả và tiết kiệm chi phí.
Nó giống như việc bạn muốn mua 1 sản phẩm tại cửa hàng, nhưng thay vì phải tới cửa hàng, xem sản phẩm, sử dụng thử, và thanh toán với nhiều thủ tục khác, … thì bạn có thể giảm rất nhiều thao tác để giúp cho người dùng vừa có thể trải nghiệm sản phẩm tại cửa hàng (Offline), vừa có thể thanh toán và nhận hàng ngay tại nhà (Online) và còn nhiều điều tuyệt vời hơn nữa tùy theo giải pháp mà bạn chọn để tăng hiệu quả và giúp bạn đo lường kết quả rõ ràng.
Để có thể làm được điều này, bạn có thể kết hợp với công nghệ (technology) thông qua các ứng dụng, web hoặc các phương tiện truyền thông, … nhưng trong bài viết này, chúng ta sẽ tập trung vào 1 giải pháp, đó là ứng dụng và web.

Nếu bạn là chủ 1 cửa hàng, chắc hẳn đa số các bạn đều đã được tư vấn về việc triển khai 1 ứng dụng hoặc website của cửa hàng/ doanh nghiệp, để tạo profile cho khách hàng, giúp bạn chăm sóc khách hàng tốt hơn, tăng độ uy tín của cửa hàng, …
Tuy nhiên, việc có hàng nghìn, hàng triệu ứng dụng, website hiện tại làm cho khách hàng cảm thấy bị choáng ngợp và cảm thấy lười trong việc sử dụng và tải về. Cũng giống như việc, bạn đang quan tâm 5-10 cửa hàng chuyên về ẩm thực, mỗi cửa hàng đều triển khai 1 website/ứng dụng riêng biệt, mỗi ứng dụng đều có chức năng tích điểm cũng như nhắc nhở giống nhau, nghĩ thử xem, trên điện thoại của bạn cần phải tải về 10 ứng dụng tương tự như vậy chỉ để phục vụ cho cùng 1 nội dung, chỉ khác cửa hàng, và sau đó nếu vô tình bạn cần phải đổi điện thoại, bạn lại phải lặp lại thao tác tải về, …
Nghĩ tới thôi, chắc hẳn ai cũng cảm thấy bị stress và lâu dần chắc hẳn bạn sẽ bỏ hẳn hoàn toàn ứng dụng của cửa hàng đó. Tôi đã bỏ hẳn ứng dụng đặt vé xem phim của các hãng lớn như CGV, Lotte, … và chỉ tải về 1 ứng dụng đặt vé duy nhất là 123Phim chỉ để giảm dung lượng chiếc điện thoại và đăng nhập 1 nơi duy nhất, vẫn đủ chức năng cần.
Cũng vì lý do đó, giải pháp mô hình Mini Apps/ Mini Programs đã được triển khai và cũng là 1 trong những mô hình chuyển đổi số đang được áp dụng rộng rãi và thành công tại rất nhiều quốc gia trên thế giới, đi đầu vẫn là Trung Quốc, Nhật Bản, Hàn Quốc, Mỹ … với thành công trong việc đưa các tiểu ứng dụng (mini app) tích hợp vào bên trong 1 ứng dụng khác như Line, WhatsApp, Wechat,… người dùng bây giờ thay vì chỉ xài 1 ứng dụng nhắn tin thông thường, thì nay họ đã có thể sử dụng rất nhiều tiện ích ứng dụng khác (mini app) bên trong ứng dụng tin nhắn này.
Cập nhật: Mini app đã và đang được triển khai và phát triển mạnh hơn bên ngoài các ứng dụng nhắn tin, bạn có thể triển khai mini app trên các ứng dụng thương mai điện tử khác như: Shopee, Lazada, Shopify, …. tùy theo mức độ hỗ trợ của nền tảng.
Lấy ví dụ như đại dịch Covid-19 vừa rồi, nếu việc triển khai hàng loạt ứng dụng chỉ với 1 mục đích duy nhất là kiểm soát đại dịch Covid, nhưng nếu mỗi tiện ích chỉ phục vụ cho 1 mục đích cụ thể khác nhau, thì người dùng sẽ cần phải tải về rất nhiều ứng dụng trong thiết bị, điều này gây trải nghiệm không tốt, tốn kém và đôi lúc gây tác dụng ngược tới tâm lý người sử dụng. Vậy thì, đây chính là từ khóa để bạn nghĩ tới Mini App.
Dưới đây là danh sách 1 vài ứng dụng cho phép tích hợp Mini App/ Mini Programs vào ứng dụng.
| STT | Ứng dụng | Thị trường |
|---|---|---|
| 1 | Line | Nhật Bản, Đài Loan, Thái Lan |
| 2 | Mỹ, Global | |
| 3 | WeChat/Weixin | Trung Quốc, Global |
| 4 | Zalo | Việt Nam, Myanmar |
| 5 | Kakaotalk | Hàn Quốc |
Ưu điểm khi sử dụng Mini App
- Lượng người dùng sẵn có và rất lớn, vì ứng dụng nhắn tin này phục vụ cho đa số dân cư tại quốc gia sử dụng nên số lượng người dùng ứng dụng là rất lớn.
- Chủ sở hữu uy tín và là các tập đoàn lớn.
- Hỗ trợ và nhà phát triển cũng như doanh nghiệp.
- Tiết kiệm rất nhiều chi phí vận hành, bạn trả tiền cho những gì bạn sử dụng.
- Chỉ cần cài đặt duy nhất 1 ứng dụng.
- Bạn có thể làm báo cáo, thống kê lượt sử dụng của khách hàng, tận dụng hành vi mua sắm của khách hàng trên nền tảng.
Nhược điểm:
- Phụ thuộc vào tính năng mở, hỗ trợ của nền tảng bạn sử dụng.
Trong chủ đề ngày hôm nay, mình sẽ chia sẻ về Line Mini App – là 1 trong nền tảng và giải pháp đang được triển khai mạnh mẽ tại Nhật Bản, nội dung bài viết xoay quanh cách việc bạn xác định vấn đề của doanh nghiệp, định hình vấn đề để tìm ra giải pháp phù hợp hướng tới sử dụng Mini App để giải quyết bài toán của bạn. Chuỗi bài viết này sẽ xuyên suốt cho tới khi bạn có thể tạo ra 1 ứng dụng Mini App tích hợp trên Line cơ bản.
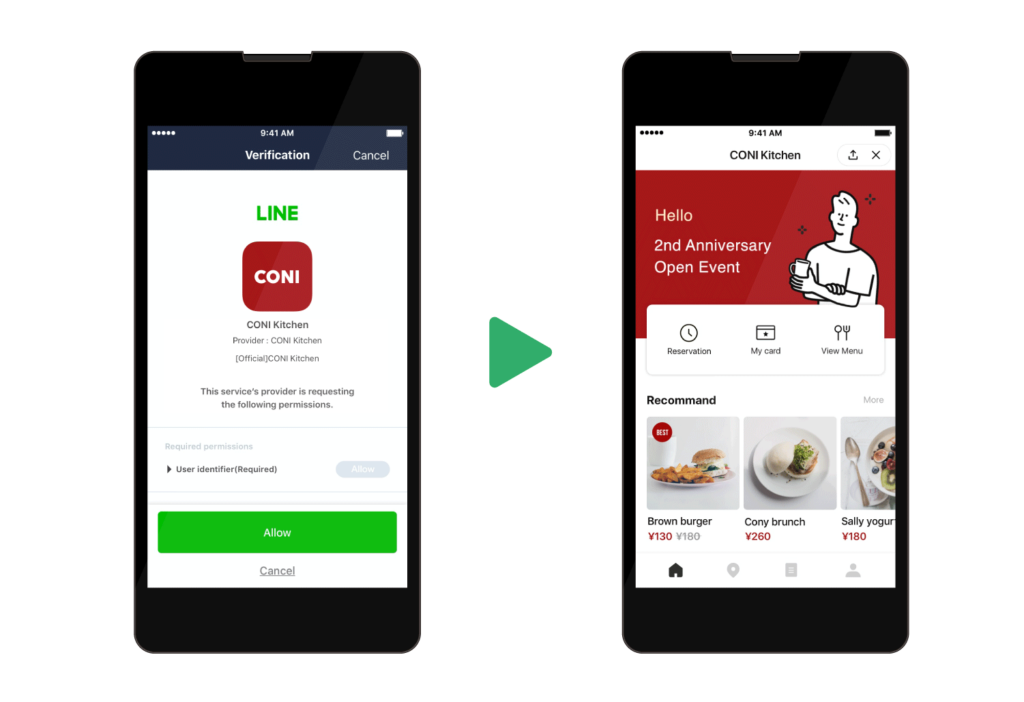
Line Mini App
Line là 1 trong những nền tảng ứng dụng nhắn tin phổ biên bậc nhất tại Nhật Bản, với lượng người dùng rất lớn, tiện lợi và gắn liền với đời sống người dân Nhật, ứng dụng này dần trở nên phổ biến và hầu như mọi người Nhật đều có ứng dụng này trên thiết bị thông minh (điện thoại, máy tính, máy tính bảng, …) của mình.
Line cũng đang phát triển mạnh và lan tỏa ra 2 thị trường khác bao gồm Đài Loan và Thái Lan.
Nghĩ đơn giản hơn, nếu bạn ở Việt Nam, bạn thường dùng ứng dụng Zalo để nhắn tin, công việc thì cũng giống như tại Nhật bạn buộc phải cài ứng dụng Line vậy. Ứng dụng nhắn tin Line đã và đang được sử dụng với tất cả người dân Nhật Bản, độ tiện dụng của nó chắc hẳn người Nhật nào cũng đã nhận ra. Chính vì lẽ đó, Line cũng đã tận dụng nền tảng của mình để phát triển và phát hành ra cho nhà phát triển những công cụ, tiện ích và thư viện để nhà phát triển có thể tạo ra những ứng dụng tích hợp vào bên trong nền tảng Line, việc tạo ra những ứng dụng nhỏ chạy trên nền tảng Web và tích hợp vào Line được gọi là Line Mini App.

Một vài ví dụ về ứng dụng của Line Mini App đang được đẩy mạnh tại thị trường Nhật, bao gồm:
- Cửa hàng bán quần áo, mỹ phẩm.
- Ứng dụng tích điểm, chăm sóc khách hàng.
- Ứng dụng nhắc nhở khách hàng về sức khỏe, tài chính, lời khuyên, …
- Ứng dụng thông báo tới khách hàng, chia sẻ thông tin khuyến mãi, giảm giá, happy hours, …
- Ứng dụng cho việc thanh toán, sử dụng Line Pay hoặc các hệ thống payment tùy chỉnh.
- … và còn vô vàn trải nghiệm khác.

Để hiểu sâu hơn về cách tạo ra 1 ứng dụng, chúng ta sẽ cùng đi hết Seri của chuỗi bài viết để biết cách tạo 1 ứng dụng Line Mini App để giải quyết bài toán hiển thị thông tin cửa hàng và nắm được những use-case mà chúng ta có thể làm việc được khi người dùng sử dụng cửa hàng trên mini app này như thế nào nhé.
Kết luận
Mini App đã và đang là làn sóng chuyển đổi số phổ biến tại rất nhiều quốc gia lớn, và nó sẽ là giải pháp tuyệt vời cho các doanh nghiệp, tổ chức thậm chí chính phủ dùng để triển khai ứng dụng mình trên một nền tảng khác, với chi phí thấp, tính khả dụng cao và nó thực sự linh hoạt khi kết hợp cùng với nền tảng nhắn tin, mạng xã hội để tiếp cận khách hàng một cách đơn giản nhất, giúp người tiêu dùng gắn kết hơn với nền tảng này.
Bài tiếp theo, chúng ta sẽ nói về Làm thế nào để tạo ra một ứng dụng Line Mini App trên nền tảng Line, các bạn có thể theo dõi tiếp nhé.
Liên kết
Author: Kiet Vo
Related Blog