Explore Alternatives: 10 Best Streaming Sites Like Twitch
30/05/2023
2.33k
Table of Contents

Are you currently a popular Twitch streamer? Twitch is a profitable broadcasting platform, but to achieve even greater success, you must think outside the box. You should look for alternatives to Twitch where you may broadcast your potential and show off your abilities.
There are several streaming sites like Twitch that provide superior support for up-and-coming new streamers. They provide comparable features to those of Twitch but with more flexible regulations. So without further ado, let’s find out the following list of Twitch alternatives and decide where to migrate.
Why Explore Alternatives to Twitch?

Since its first launch in 2011, Twitch quickly gained traction among gamers and the broader online streaming community. Twitch has been the leading streaming platform for years but has flaws. Numerous broadcasters are dissatisfied with the inconsistent moderation, harassment policies, and promotion of wagering platforms by prominent creators.
Additionally, despite Twitch’s undeniable popularity, it can be quite congested. With so many broadcasters and spectators competing for attention on Twitch, it can be challenging to distinguish yourself from other players. To earn more money on Twitch, you need more viewers and followers, which is becoming increasingly difficult. Consider streaming platforms like Twitch to expand your streaming career!

Top 10 Streaming Sites like Twitch
Here are 10 streaming sites that serve as alternatives to Twitch:
YouTube Gaming
Google owns the streaming portal YouTube Gaming. It has a sizable community of viewers and broadcasters and is extremely popular among gamers.
One of the advantages of YouTube Gaming is its seamless integration with YouTube. Viewers can view your live broadcasts directly on YouTube’s homepage, and you can easily upload excerpts or full streams afterward. Monetization options are another major advantage of YouTube Gaming. You can generate income from advertising, paid subscriptions, merchandise sales, and donations.
The primary disadvantage of YouTube Gaming is that it requires more apparatus than other platforms due to its heavy reliance on video game content. You will also need a webcam and microphone of high quality in addition to your streaming PC.
Facebook Gaming
With the increasing popularity of broadcasting platforms such as Twitch and YouTube, many individuals question whether Facebook gaming is a superior alternative. While Twitch offers a more interactive experience, gaming on Facebook requires less equipment. In addition, Facebook gaming has a community that is active around the clock.
Facebook Gaming is an excellent option if you’re seeking a platform with low entry barriers and seamless integration with other social media.
Glimpse
Glimpse is a suitable option if you’re looking for an alternative to Twitch with a focus on mobile gaming. Glimpse is a dedicated streaming platform specifically designed for mobile gamers. It provides an alternative space for gamers to showcase their gameplay, interact with other mobile gaming enthusiasts, and build a community.
Glimpse allows users to stream games directly from their mobile devices and offers features such as gameplay recording, live streaming, and social interaction tailored to mobile gamers.
By choosing Glimpse as an alternative to Twitch, you can tap into a community that shares your passion for mobile gaming and benefit from a platform designed specifically for the mobile gaming experience.
DLive
If you want a Twitch alternative to watch your favorite live streamers, let’s check out DLive.
This service has several advantages, making it more popular than Twitch and other competitors. One of them is that you won’t have to worry about annoying commercial breaks when watching films online. DLive is more enjoyable and interesting than some competitors because of its fantastic community.
It’s also important to note that no hidden costs are associated with utilizing DLive or making a purchase.
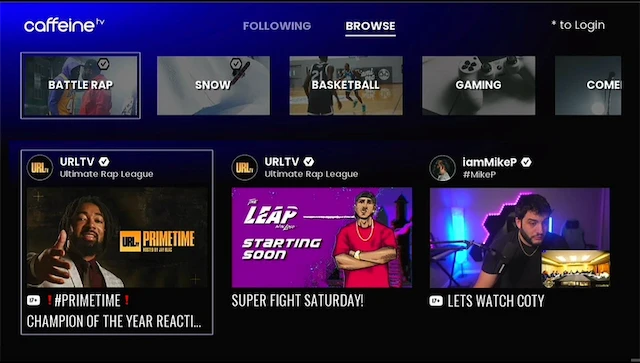
Caffeine TV
Caffeine TV is a fantastic streaming service because of its many cutting-edge options for both broadcasters and watchers. Almost Youtube-like home page design is what this website is all about.
You can also get notifications anytime the streamer you’re following goes live. Furthermore, conventional streaming video appears a few seconds late on other platforms. However, Caffeine TV lets you watch the live feed without missing a beat.

Caffeine TV and Twitch are constantly at each other’s throats when it comes to providing their respective services. Unfortunately, Caffeine TV is not very popular since it is the new streaming service available. However, novice streamers should start there.
Periscope
Periscope was an app for live video streaming that let people watch and share live videos from their phones. It was launched in 2015 and gained popularity for its simplicity and integration with Twitter.
Users may broadcast live videos to their followers and communicate with them in real time via comments and “hearts”. The audience may interact with the presentation by leaving comments and “heart” their favorite moments. The software also has tools for discovering and saving live feeds from all across the globe.
But it’s important to remember that Periscope said in March 2021 that it would stop supporting its own mobile app and instead add its features to Twitter.
Ustream
Ustream was launched before Twitch and is, therefore, one of the first alternatives to Twitch. It has long been Twitch’s most formidable rival.
The platform’s mobile app is quite helpful and is generally a fantastic method to get your work out to the public. In addition to its focus on eSports, it hosts various original programming, including conversation programs, cookery competitions, and more. There’s also a built-in chat feature where viewers may interact with one another and the host.
That’s not the only way it’s like Twitch. It has a feature that Twitch lacks: the option to broadcast in real life. UStream is accessible from some devices, such as desktop computers, mobile phones, tablets, and streaming media players such as Roku and Apple TV.
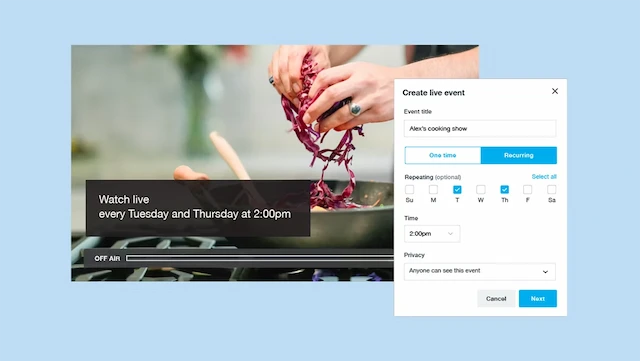
Vimeo Livestream
Among streaming websites like Twitch, Vimeo Livestream is a live video streaming platform enabling users to broadcast and stream live events, webinars, conferences, and other live content.
Users may use Vimeo Livestream to host, promote, and broadcast live events. With the aid of the platform’s customizable embedded players, users may easily add their live broadcasts to their own websites, social networking pages, or other digital domains. The live broadcasts may be seen on conventional PCs, smartphones, and even smart TVs.

Businesses, nonprofits, and schools of all stripes utilize the service to reach an international audience with live video broadcasts. It provides a stable environment for watching high-quality video streams and backs them up with responsive support staff.
Mirrativ
With Mirrativ, users may broadcast their activities in real time to online audiences. Creators on Mirrativ broadcast a wide range of material, including gaming “Let’s Plays,” culinary demonstrations, karaoke covers, and even cosplay events.
Unlike Twitch, which requires additional software to stream, Mirrativ lets you do it straight from your smartphone. Users may have instantaneous conversations with the developers. What you’re up to right now may be broadcast instantaneously to everyone, anywhere in the globe.
The social features of Mirrativ allow its users to have real-time conversations with one another. A message you send to another user will display on their screen the next time they access it.
StreamYard
StreamYard is a presentation application that live streams through social networking platforms like Facebook and YouTube.
StreamYard has various tools that improve the quality of your live streams. Some features include live chat layers, streaming to multiple platforms (like YouTube, Facebook, LinkedIn, and more), and the ability to call remote guests and co-hosts. It also provides a number of different layout choices for presenting things like videos, images, and user comments.
StreamYard stands out because of its engaging interactivity. Live Streaming, screen sharing, and good support for live streaming, teaching, etc. are all possible without installing any other programs.

Create Your Own Streaming Platform with SupremeTech
Numerous other services present formidable competition to Twitch. These streaming sites, like Twitch, offer distinct advantages that may make them more attractive to users.
Otherwise, consider creating your streaming platform with a company like SupremeTech. We specialize in developing customized streaming sites, allowing you to align the platform precisely with your objectives and brand image.
With OTTclouds, our cutting-edge OTT streaming solution, we offer even more advanced features to enhance your streaming experience. OTTclouds provides a comprehensive set of tools and functionalities that empower content makers, businesses, and groups to connect with their audience seamlessly and tailored. By incorporating OTTclouds into your streaming environment, you can take advantage of its state-of-the-art technology and interactive capabilities.
Don’t hesitate to contact us to build your own streaming sites right now!
Related Blog





















