Mass Recruitment in the Digital Age: The Future of Hiring
08/04/2023
1.55k
Table of Contents
Finding enough “good” candidates is always the biggest problem when we talk to organizations of all shapes and sizes. When businesses must fill a large number of openings quickly, the issue becomes more challenging. For recruiting teams, who struggle to handle the mass recruitment, this is a major headache. The solution to problems will be supportive technology software and applications, which will simplify the hiring process for both the company and the candidates.
What is Mass Recruitment?
Mass recruitment refers to the process of hiring a significant number of individuals within a particular time frame. This approach is often utilized when a company is rapidly growing or requires many new employees simultaneously, such as when opening a new branch or during peak periods in service industries.
In contrast to low-volume hiring, the mass recruitment procedure necessitates more preparation work and takes longer to choose candidates. Because of this, focusing more on hiring speed, automation, and efficiency is necessary for mass hiring, especially when it comes to getting rid of manual processes that become unworkable at scale.
Why Should You Make Use of Mass Recruitment?
Although it is uncommon to come across many businesses using this method of hiring employees, it is the most effective choice when it comes to incorporating the right candidates for brief periods of time. Those advantages mentioned below will prove that assertion.
Speed and Efficiency
Let’s say you are the head of recruitment, and one day, your boss announces that a new branch will open early in the following year. It’s exciting news that shows how well-run and quickly expanding the company is. However, you are aware that the new branch will need to hire hundreds of new employees quickly, and your boss will not tolerate any compromise on the quality of the candidates.
Then the most effective solution that can meet the criteria of time and quality is definitely mass hiring.
This is the proper hiring procedure that aids in selecting the best candidates. However, these steps can be streamlined with the help of recruitment automation, which is crucial when hiring large numbers of candidates. Recruitment automation uses digital technologies to speed up the hiring process by automating various tasks and workflows, increasing productivity, and assisting recruiters in saving time, money, and resources while improving the overall quality of candidates.
Access to a Wider Pool of Candidates
Reaching a large number of candidates is not too difficult due to the popularity of social networking sites and recruitment websites. According to Jobvite, while the average job posting attracts less than 50 candidates, high-volume hiring draws in more than 250 candidates.

Mass hiring entails luring a sizable pool of applicants whose resumes are all logged by the company.
Every time a new position becomes available, the recruiting team cannot simply search for new applicants. Past candidates’ profiles contain useful information that recruiters should also consider. The larger candidate pool gives recruiters more opportunities to gather pertinent information, enhancing the effectiveness of your hiring decisions.
Cost-Effectiveness
The Economist estimates that businesses worldwide have spent more than $400 billion on human resources services. A Glassdoor study found that the average cost of hiring an employee is about $4,000. However, organizations have been able to cut costs significantly through Mass Recruitment. This hiring method significantly decreases recruiting costs because less wasteful advertising, administrative, and employee costs are incurred.
How to Best Optimize Your Mass Recruitment Strategy?
Mass hiring can achieve rapid employee growth, but there are certain risks involved, most notably negative candidate experiences. However, with careful planning, these problems can be avoided.
Define Your Criteria
If you first define the objectives of your organization, you can save a lot of time during the hiring process. Explain to the hiring team the qualities you’re looking for in candidates, such as skills, work experience, background education, or even personality and attitude. You can also create a screening template that specifies the inquiries you’ll make and the kinds of responses you want from applicants.
As with any hiring process, each position must have a detailed job description. If you are recruiting multiple people for the same job, this process becomes much easier. With the final description, you are ready to provide potential candidates with a clear picture of the job.
Develop a Strong Employer Brand
A strong employer brand will attract more applicants for open positions, better-qualified candidates, and lower turnover.
From a survey by CR Magazine and Cielo Talent, 69% of workers said they would not choose a company with a poor reputation, even if it is the only offer they get.

Businesses must work on their employer brand to demonstrate that they deserve to be chosen as an employer to attract qualified candidates, especially for Mass hiring, where more than just job postings are required.
Keep the Candidate’s Experience in Mind
Mass hiring increases your hiring process’s positive and negative aspects because many candidates will likely contact your business quickly. From the first contact to when you make the job offer, you can still give each candidate a personalized experience even though you need to hire many candidates quickly. It’s a candidate-driven market because there is a global talent shortage. Companies that do not care about the candidate’s experience will struggle in the current labor market. At every stage of the hiring process, candidates should be updated on the status of their applications and the next steps and given plenty of guidance and support to help improve their chances of success. For this reason, you should try to automate communication with candidates whenever you can.
Use Technology to Streamline the Process
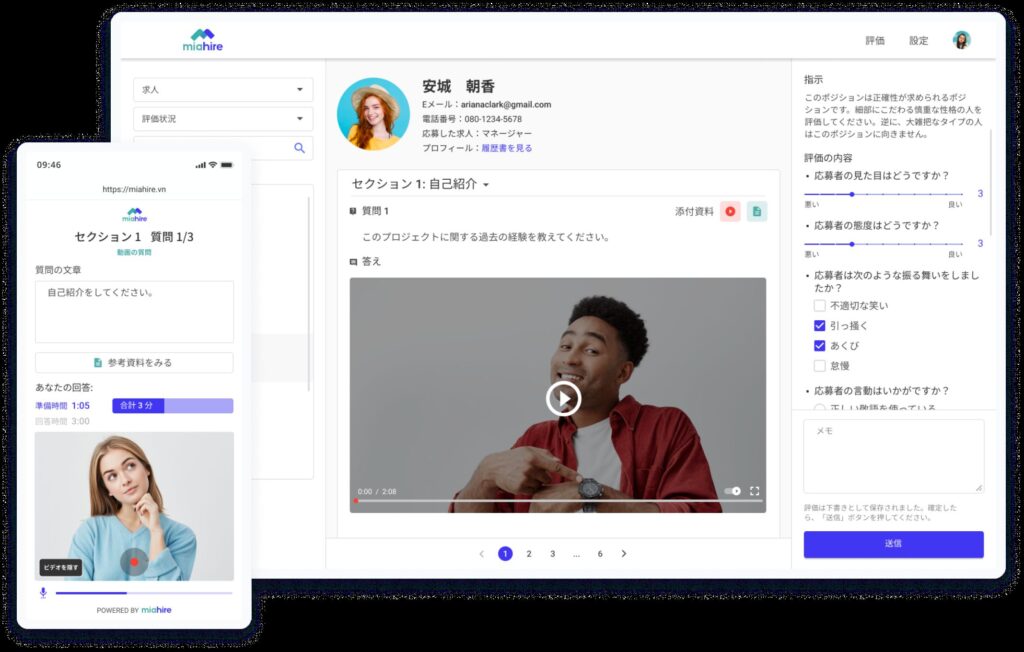
Automation Technology is the key to any successful mass hiring. Miahire can be an excellent option if you’re looking for an automation solution to improve workflow and reduce the need for manual or repetitive tasks. Miahire is a video interviewing solution that enables you to screen candidates more quickly and efficiently by digitizing the process of large-scale recruitment.

- Manage and set up the interview: Miahire makes it simple to list questions, create an automatic interview schedule, and easily adjust the format and allotment of time for each candidate to respond to questions.
- Evaluate candidates: Using evaluation forms already created for each job position, recruiters can quickly and fairly assess candidates by comparing positive responses. In particular, video interviews allow you to review candidates whenever you like and consider as many as you like before making a choice.
- Miahire is available on many different platforms: From web browsers to mobile applications, candidates can attend the interview on-demand at any time and from any location. There won’t be any more back-and-forth phone calls to set up an interview time that works for everyone, which improves their onboarding experience.
With all these highlights, Miahire can help you halve the time required to review applications and conduct interviews without compromising the qualities of hires.
Conclusion
Although mass hiring is difficult, it doesn’t have to be chaotic. Using a well-thought-out strategy and AI-based technology and tools, recruiters can confidently carry it out without skipping anything crucial. Discover Miahire, the best mass recruitment solution from SupremeTech – an outsource app development team, to hire excellent talent on a larger scale more quickly.
References
Dixon, A. (2024) 4 innovative strategies for high volume hiring, ideal. Available at: https://ideal.com/high-volume-hiring/ (Accessed: 15 October 2024).
Jackson, M. (no date) Mass hiring made easy: Best practices and proven strategies, SwagDrop. Available at: https://swagdrop.com/mass-hiring/ (Accessed: 15 October 2024).
Team, G. (no date) How to calculate cost-per-hire (CPH), Glassdoor. Available at: https://www.glassdoor.com/blog/calculate-cost-per-hire/ (Accessed: 15 October 2024).
Related Blog





















