Efficient Ways For Increasing Working From Home Productivity
13/02/2023
1.14k
Table of Contents
Working from home is no longer a strange concept for many workers in the modern era. Especially when everything is held at a distance after Covid. It has changed many people’s thoughts on an ideal workplace, since it gives you more freedom and less formality than the office. If you work from home, you need to find ways to stay productive so you can stay on top of your work and keep yourself motivated. You can maintain your focus throughout the day, even when domestic conveniences pose a temptation, by making a few changes and establishing some new, easy habits. Read our post to know more efficient ways for increasing working from home productivity.
The impact of working from home on employee productivity
Company opinion and policy toward WFH is the first factor affecting worker output. When workers believe their company cares about them and is committed to their success, they are more likely to put in the time and effort necessary to complete projects successfully and on schedule. When workers don’t have to waste time, money, and energy commuting between home and the office, they’re able to put that saved time and energy toward getting more work done.
Working from home has both positive and bad effects on productivity. Staff performance can be boosted if they have access to modern resources like computers and other office equipment, as well as technical and logistical help. However, research suggests that workplace efficiency may suffer when employees are unable to interact in person with their coworkers. Other elements rely on employees’ attitudes and conditions, flexibility can boost productivity if individuals have self-discipline, planning skills, and a desire to work remotely.

Although it’s possible that working from home has slowed down productivity in the near term, the trend is growing in popularity. Working from home has been shown to increase output in the long run. Remote work management may be improved, and managerial support can boost working from home productivity.
Ways to increase employees working from home productivity
More user-friendly IT systems
Bad user experiences happen to everyone. Whether it’s an app that won’t work, a website that doesn’t provide the information we need, or a form that’s nearly hard to fill out. Unusable or unfriendly software might be the cause that reduces productivity.
Selecting business software should prioritize usability. User-friendly software works faster than sophisticated solutions that require months to learn.

Access to IT solution if problem arises
Some technologies have unquestionably aided in making people more productive in the workplace. Applications that simplify and streamline otherwise laborious procedures are used by many thriving companies. They’re equipped with features that make completing everyday activities faster and easier.
Flexible working hours
When employees are given more flexibility in determining when they get their work done, they are better able to balance their professional and personal lives and spend more time with their loved ones. Which in turn increases their working from home productivity.

Allow certain employees into offices if remote working is a challenge
Although telecommuting has been around for some time now, many people still find the system to be unfamiliar and difficult to adjust to. Those who are not provided with adequate tools and time to complete their work will be unable to meet expectations. As a result, businesses with a WFH policy should accept employees’ requests to return to office.
Assistance with data & Internet
Technical factors can affect productivity, as working from home is highly dependent on technology and technical equipment. Telecommuting is the only option for remote workers to maintain contact with their employers. To be able to do work from home, one needs access to consistent power and an Internet connection.
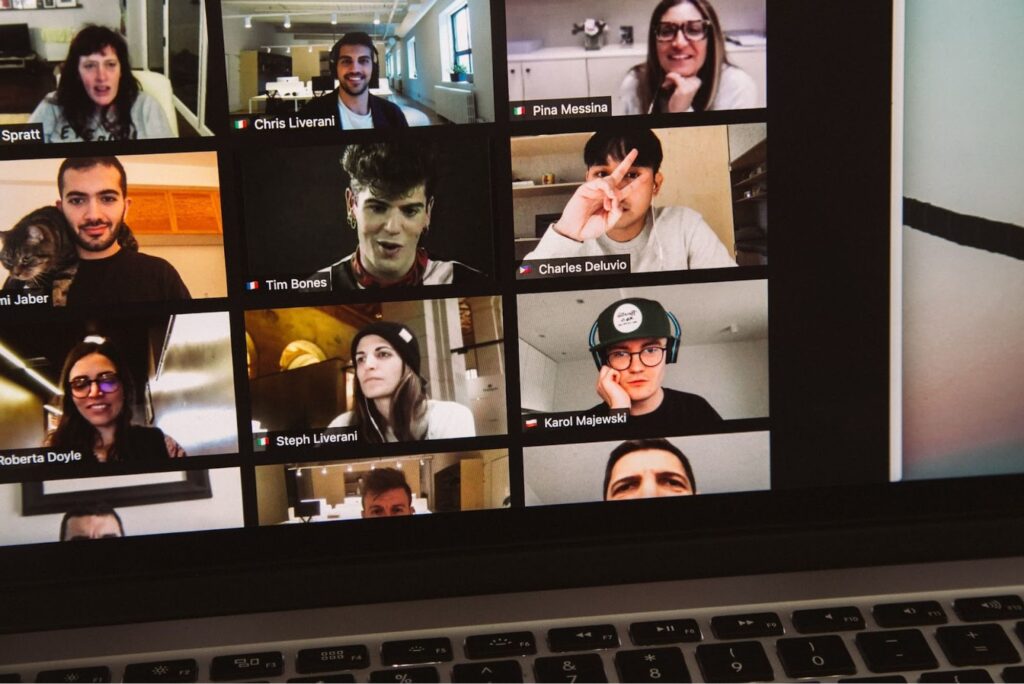
Encourage video call meetings
When employees have the option to work from home, they are more likely to get their work done since they are not as likely to be stopped or distracted by their coworkers. However, being socially and professionally isolated at home for an extended period of time has a negative impact on productivity.
To maintain constant communication and collaboration, video meetings are more crucial than ever. Video conferencing gets people to talk to each other, which boosts morale and makes your employees happier, therefore increasing working from home productivity.

Supervise progress regularly
Schedule regular, formal one-on-one meetings with your remote team members so that you may discuss their progress, goals, and other relevant topics. The best method of communication for your group’s meetings is the one that is most convenient for everyone involved.
Establish and stick to a regular schedule for staff meetings by utilizing technology applications (Meet, Skype, Zoom, etc.). Constantly updating the team with short status reports is an option to consider.

Make available resources & equipment
Not everyone has the ability to invest in themselves a fully equipped office. Many employees only have a standard laptop, not to mention some might not own a personal laptop. Some businesses have permitted workers to take home essentials like computers and seating so that they may remain productive while working remotely.
More access to software & documents
After the Covid event, when most businesses had to operate remotely, many companies had to constantly find ways to stay productive. One of the many effective ways that will boost working from home productivity without spending so much is to provide access to a wide variety of software and documents.
Provide adequate support systems
It is also suggested that establishing a reliable support system as a means to enhance the benefits of working from home. When employees are not provided with support and have problems adjusting to working remotely, it can lead to a significant increase in inefficiencies. For employees to be able to carry out their work at home to the highest possible standard, adequate resources are required.
We recommend implementing Today.ly – a virtual office space where you could see your coworkers signing in daily and working as a unit, in real-time, just like in a physical office.

Employer must consider challenges with working remotely
Remote workers benefit from more adaptable schedules, but their employers face different problems. The challenges of poor communication and poor management are not easily overcome. Employers can seek help from a variety of useful resources and methods to promote higher levels of interaction and communication inside their organizations.
Questions-to-ask to improve employee’s WFH productivity
Want to increase productivity work from home? Here are some questions to ask to better understand your employees’ needs.
- What are your thoughts on working from home?
- What can I do to improve your remote working experience?
- Is there anyone on the team who has been particularly supportive of your WFH transition?
- Are the WFH policies clear and concise?
- Are your daily work objectives clear? Every week?
- Do you think your teammates and team leaders communicate effectively?
- Is it easy to contact your teammates and team leaders when you need them?
- Do you think your team leader supports and trusts you?
- Do you have all of the necessary equipment and remote tools to complete your work to the best of your ability? If not, what do you require?
- What is your most difficult WFH challenge?
- What can leadership do to help you work while you’re at home?
Conclusion
Remote performance management is different from office performance management, but that’s fine. As long as you take the time to figure out what works best for you and your team, have the correct thinking, methods, and goals, you may enhance performance without coming across as a bossy leader. Which will in turn make you feel pleased, less worried, motivated, and more capable of achieving your goals.
SupremeTech have shared some tips with you in the hopes that they would increase your team working from home productivity. Keep up with us for more insightful and entertaining information.
Related Blog





















